Please Mr. Postman
Estás creando una API y no sabes donde ver probar todos tus endpoints? O eres fanatico de la canción Please Mister Postman de The Beatles? Entonces estás en el lugar indicado!
Para quienes ya hallan trabajado con anterioridad con una API, ya estarán familiarizados con el término de endpoint, pero
si es la primera vez que escuchas todo esto, veamos una breve descripción.
La palabra API es un acrónimo del inglés, que se traduce como “Interfaz de programación de aplicaciones”. Esto puede sonar muy complicado, pero las API tienen una función muy importante en el mundo de la programación, ya que es la parte que comunica entre el frontend y el backend. Esto lo hace mediante peticiones y respuestas.
Una analogía sencilla, es imaginarte que una aplicación web es un restaurante, el cliente se encuentra en la sala principal (frontend), y le pide al mesero (API) un platillo (request), este mesero se comunica con los chefs en la cocina (backend), hacen el platillo que pidió, y el mesero lo lleva de vuelta al cliente.

Los endpoints son las ubicaciones en donde deben de estar las requests que les haga el cliente, y estas se observan en los links. Tu puedes interactuar con estos endpoints de diversas maneras, y aquí es donde surgen los 4 métodos HTML:
- GET: Obtiene los datos solicitados
- POST: Crea nuevos datos
- PUT: Modifica los datos especificados ya existentes
- DELETE: Borra los datos especificados
Ya una vez que creas tu API, la quieres probar (pero no quieres utilizar curl con terminal), es ahí donde entra Postman.

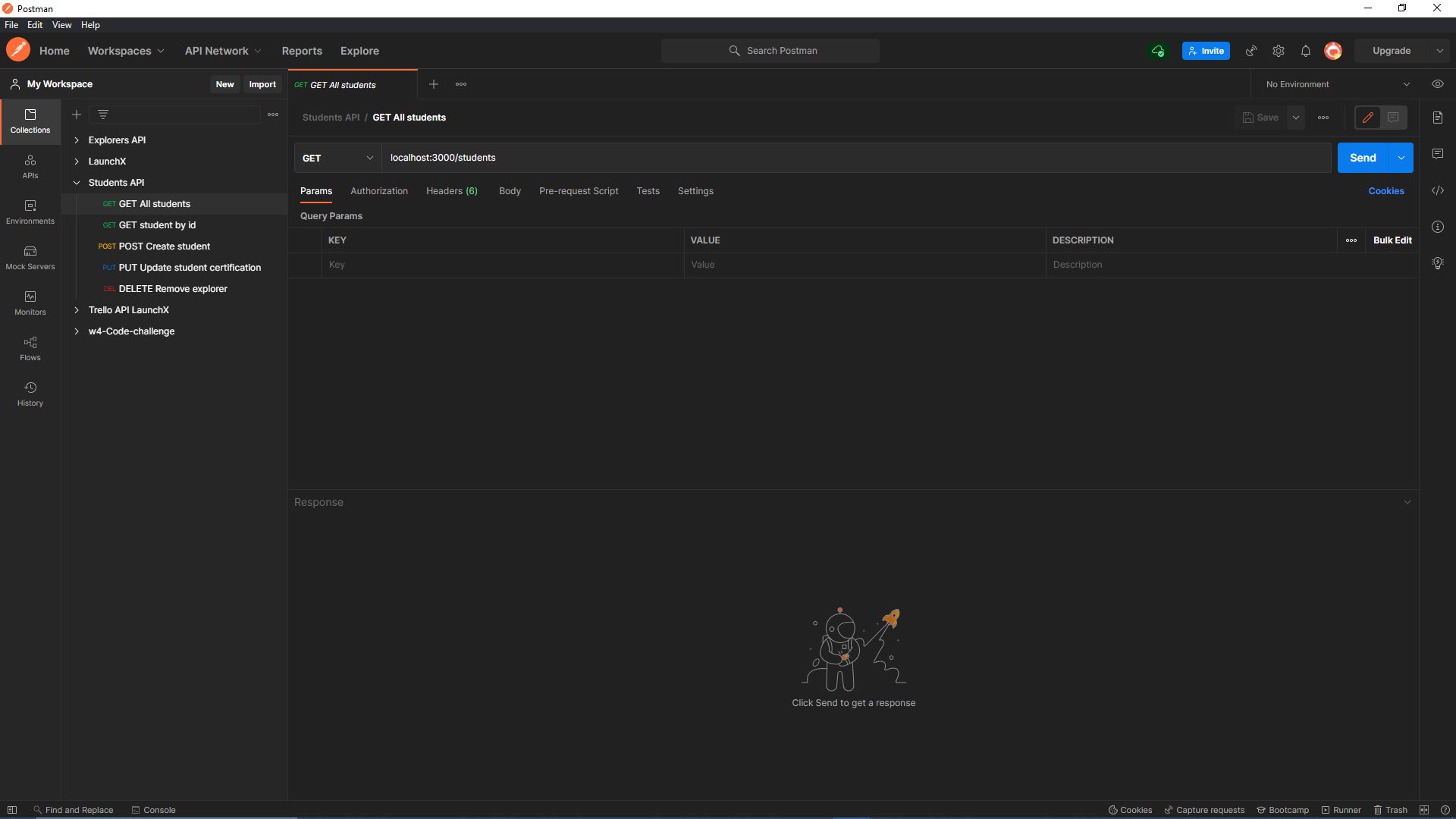
Postman es un programa con interfaz gráfica que nos permitirá realizar peticiones a una API, y facilitar el proceso de la misma, pero empecemos a ver su interfaz, como se ve a continuación.
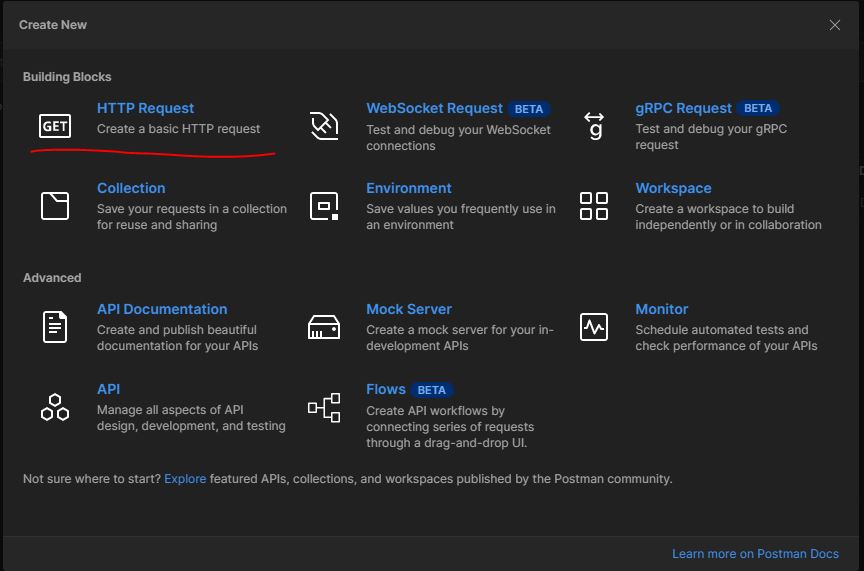
Para crear un nuevo request, le das en el botón de new en la parte superior izquierda, y le damos en HTML Request
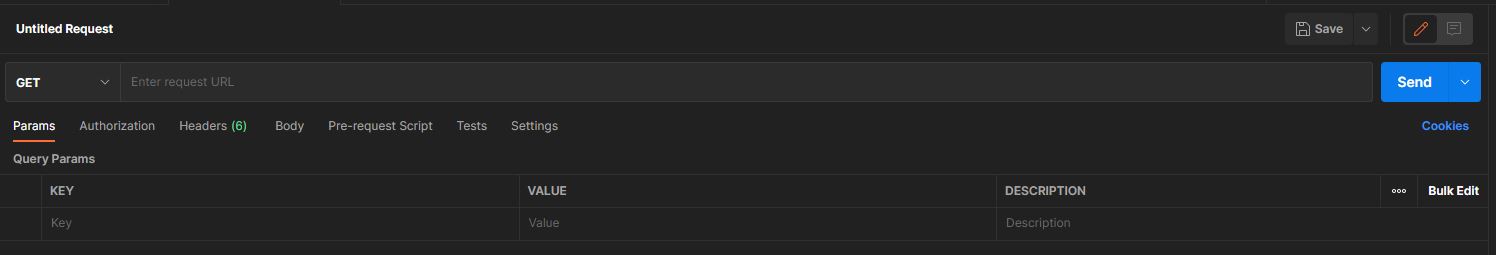
Una vez creado, te debe de aparecer algo así:
Puedes cambiar el método HTML dándole click en donde dice GET, pero por el momento yo lo dejaré así para este ejercicio.
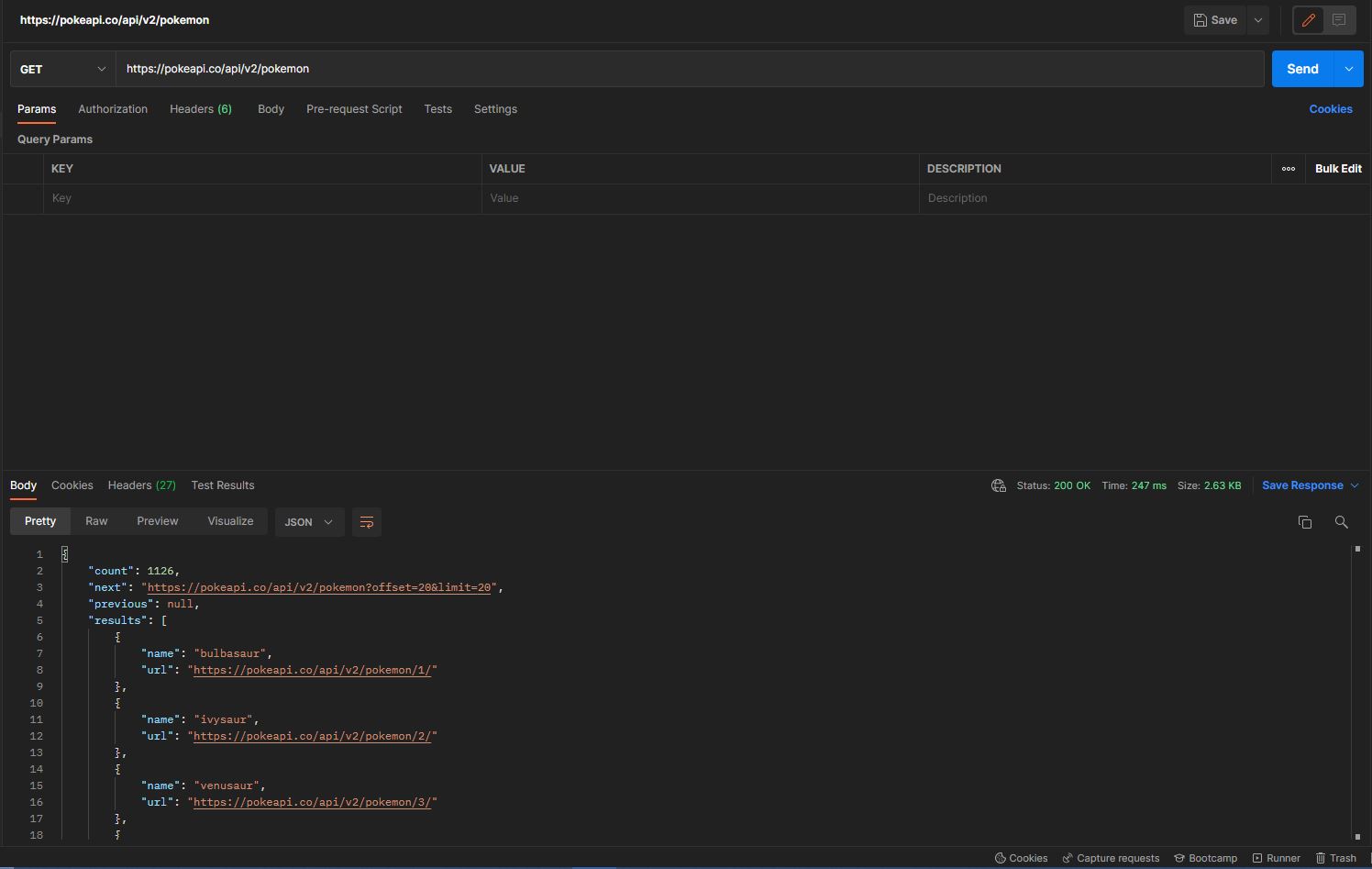
Para este ejercicio, utilizaremos una API ya existente, para no tener que preocuparnos de crear una. Usaremos la
API de Pokemon y el link que copiaremos en Postman es el siguiente: https://pokeapi.co/api/v2/pokemon
Si vas a hacer una petición con una API tuya, recuerda que debe de estar corriendo el servidor de la API.
Presionamos el botón azul que dice send y debemos de recibir una lista con varios pokemon.
En este caso, el código de status es 200, por lo que no hubo ningún error, si no se hubiera encontrado la petición, hubieramos
encontrado el famoso código 404. Aquí te dejo un link con los códigos.

Puedes llegar incluso a documentar tus API desde postman, por lo que resulta muy conveniente de manejar. Y hasta aquí el post de hoy, espero que algo de esto les halla servido. Hasta la próxima!